各位老友们好,我是 Chlorine。本期继续我们的数字博物馆搭建之旅。
本期的内容技术性比较强,大家可以不必完全理解,会用即可。我本身对这些概念也不算熟悉。
博客系统
随着我们的展品准备完成,我们需要博物馆的 staff 了——有人向来宾们讲解展品的意义,有人负责装潢收拾博物馆的外观和卫生,有人负责与博物馆场地进行对接,等等。
而在我们的独立博客中,负责这些活计的就是独立博客系统。
独立博客系统是一种项目框架,它可以将我们的博客文章转化为可以在浏览器上展示的 HTML 网页,同时将网站渲染为我们想要的效果。
静态博客和动态博客
独立博客框架主要可以分为两种:静态博客和动态博客。简单来说,静态博客会在服务器端根据我们当前的内容生成相应的 HTML 文件,用户需要访问时直接将现成的 HTML 发送到用户端;而动态博客通常基于数据库和服务器端脚本处理用户请求,然后在服务器动态生成网页内容。
这么说比较绕,我用我做过的一个上机报告举个例子吧。
我们做过一个上机作业,大致内容是写一个 C++ 程序,根据用户输入的年份(在一定范围内)生成一份日历并输出。
当时我就想到了两种方案:
- 先写一个生成程序,把这个范围内的所有日历都生成好并储存,等用户输入时直接把对应的日历输出。
- 直接接受用户输入,根据输入的参数现场生成日历并输出。
不十分严谨地说,第一种方案类似于静态博客,第二种类似于动态博客。
静态博客和动态博客各有优缺点,我们简单列一下吧。
静态博客的优点:
- 文章均以 Markdown 文件存储,对于习惯 Markdown 的博主来说迁移成本几乎为 0。
- 可以免费托管在静态网站托管服务上,节省了服务器成本。
- 文章不多的时候性能较好。
静态博客的缺点:
- 交互性比较差,评论等功能配置起来麻烦。
- 需要学习一些 Git 等命令,每次更新内容都需要重新生成静态文件并部署到服务器。
动态博客的优点:
- 一般具有极其丰富的插件和主题,可定制性一般较强。
- 一般有后端(管理面板),操作方便。
- 交互性好,评论、登录等配置起来难度较低。
动态博客的缺点:
- 文章存储在数据库中,迁移不方便。
- 需要服务器,成本较高,且服务器可能成为制约性能的瓶颈(一般不至于)。
框架推荐——静态博客
Hexo
官方网站: https://hexo.io/
GitHub 仓库地址: https://github.com/hexojs/hexo/
一个基于 Node. js 的快速、简洁且高效的静态博客框架,在静态博客爱好者中很受欢迎。不过我个人对其了解不多,不敢多言。
Hugo
官方网站: https://gohugo.io/
GitHub 仓库地址: https://github.com/gohugoio/hugo/
一个基于 Go 语言的静态博客框架,以速度快著称。主题很多,同时支持使用 shortcode(简码)进行高度个人化的定制。也是我们下面系列的主角。
NotionNext
官方网站: https://tangly1024.com
GitHub 仓库地址: https://github.com/tangly1024/notionnext/
一个基于 Notion 的建站服务,来自大佬 tangly,也是我之前使用的系统。
拥有极为美观的界面、多种主题和丰富的插件,同时由于 Notion 的强大,可定制性也比较高,而且说明文档详细到令人落泪,极度 beginner-friendly。
对于喜欢用 Notion 的老友们,这绝对是个福音。
Gridea
官方网站: https://open.gridea.dev/
GitHub 仓库地址: https://github.com/getgridea/gridea/
这是我最初使用的框架。一个小而美的静态博客系统,有一个 user- friendly 的客户端。不过很久不更新了。
Valaxy
官方网站: https://valaxy.site/
GitHub 仓库地址: https://github.com/YunYouJun/valaxy
大神云游君的作品,基于 Vite 和 Vue 构建,看着颜值相当高,Markdown 支持也很完善。同时支持热重载,本地开发的时候很美好。
这是我很感兴趣的框架之一,将来可能搞个镜像站。
Vanblog
官方网站: https://vanblog.mereith.com/
GitHub 仓库地址: https://github.com/Mereithhh/vanblog
大神 Mereith 的作品,响应速度快,功能极其完善,甚至连图床和站点统计都给你准备好了。
说实话,我感觉 Vanblog 更像是一个动态博客:它有后端,有账号系统,部署也必须要服务器。
其他
下面的框架也都有不小的名声,但是我没有详细了解过。
框架推荐——动态博客
动态博客我了解的属实不多,因此只介绍两个有名的吧。
Wordpress
中文名“文派”,官方网站: https://wordpress.com (商业), https://wordpress.org (自托管)
WP 在动态博客界德隆望尊,被誉为“宇宙第一独立博客系统”,拥有极为完善的社区生态、丰富的插件和主题。
Ghost
官方网站: https://ghost.org/
一款基于 Node. js 和 MySql 数据库的个人博客系统,非常简洁好看。
在下面的教程中,我会使用 Hugo 作为示例。至于为什么是 Hugo?嗯,这个以后再说。
网页托管服务
好的,展品有了,staff 齐了,那是不是应该有个场地了?
对于动态博客,我们需要使用服务器(server)。服务器是一个很复杂的东西,你可以理解为:服务器就是一台能接受外来访问的机器。从这个角度来看,任何电子产品(有形的或者无形的)都可以作为服务器。
那就有朋友要问了:那我直接拿自己的电脑/手机/……当服务器不就行了?为什么还要专门去买服务器?
仔细想一想,服务器要有哪些必备的素质?
- 7*24 运行的能力:毕竟你这博物馆是要全天候开放的。
- 处理大量访问请求的能力。
- 独立的公网 IP: 这点比较复杂,一会再讲。
而我们自己的设备大部分没有这样的能力,就算有也需要非常复杂的折腾,其机会成本极高。考虑到本文的受众,这种方法显然是不合适的。所以如果需要,还是推荐买个服务器,特别是云服务器。和实体服务器相比,云服务器优点还是蛮多的:
- 成本相对较低:现在云服务器的价格已经很喜人了,腾讯云的学生机一年也就 100 多(由此引申出了我计量货币的一种方式,1 年服务器 = 112r)。By contrast,孙哥自己搭的实体服务器,在发挥图吧的各种省钱小妙招之后依然花费上千,更别提各种折腾。所以还是那句话:如果只是想建站,自己搭实在不值。
- 有独立的公网 IP:这一点留到后面 IP 的部分讲。你只需要知道,我们自己的局域网 (内网)的设备在外网访问是很费劲的。
- 稳定可靠:这点听上去有点离奇,不过仔细想想:目前的大厂,像国外的 Microsoft Azure,Amazon,国内的阿里云、腾讯云、华为云之类的,提供的云计算服务的稳定性其实比大部分个人搭建的服务器更高。
有点跑题了,毕竟我们讲的是静态博客。静态博客当然可以部署在服务器上,但是属实是鸭子睁眼——duck 不必(闭)(通辽歇后语 1/1)。因为我们早就有更方便而且免费的服务了,那就是静态网页托管。
下面列出了一些常见的静态网页托管服务:
| 名称 | pros | cons |
|---|---|---|
| Vercel(原名 ZEIT) | - 最广为使用、最受好评的静态网页托管平台(小样本统计)<br>- 服务功能齐全,内置网页模板、自动更新部署、自定义域名、SSL 证书等一样不少 | - 全英文界面,有一定阅读门槛 <br>- 在国内访问有时候会被墙,需要绑定自定义域名加快速度 |
| Netlify | - 和 Vercel 功能相似,具有较为充足的免费额度 <br>- 在国内速度比 Vercel 稳定 | 似乎会抽风,当然可能是当初我没用对(见记Netlify DNS抽风的处理) |
| GitHub Pages | - 和 GitHub 高度集成 <br>- 自带一个 <你的用户名>.github.io 域名 | - 只能部署一个项目 <br>- 国内访问慢 |
| Gitee Pages | - 和 GitHub Page 很相似 <br>- 国内平台,中文友好,国内速度快 | - 仓库容量限制较紧 <br>- 国际化上可能有一点困难(我猜的) |
此外还有 Zeabur,腾讯 Coding Pages,CloudFlare Pages 等,不做介绍了。
我们下面会以 Vercel 为例进行讲解。
如果你想使用 GitHub pages 或者 Gitee pages 来省一个域名的话,那么后续的 Twikoo 评论等推荐使用 Netlify 进行部署。
Vercel 部署项目流程
我们先来简单科普一下,怎么在 Vercel 上部署项目。
注册账号
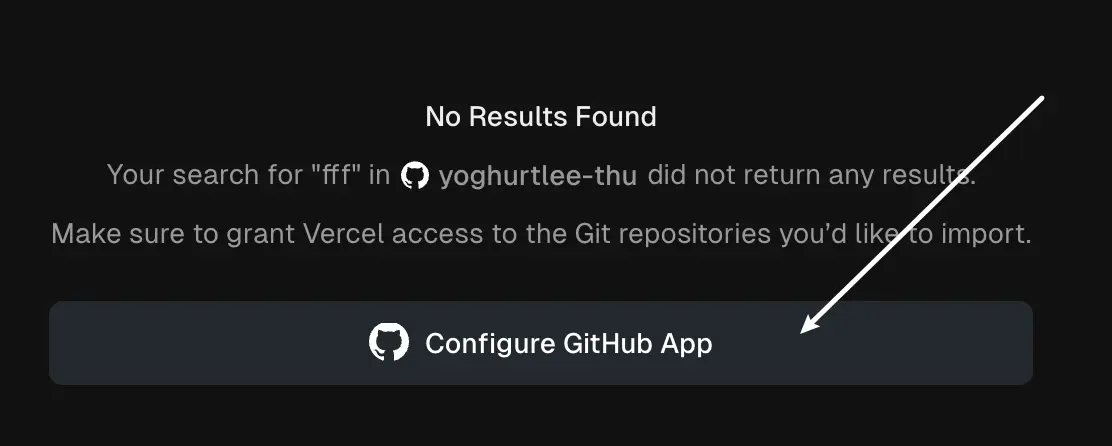
这里是 Vercel 的官网,我们先注册一个账号,选择用 GitHub 登录,计划选择免费计划(hobby)即可。后面可能会将 Vercel 的 application 整合到你的 GitHub 里面。访问权限推荐使用限制访问需要部署的仓库。后续需要访问其他仓库的时候,只需要在部署选择仓库时,随便打几个字母进行搜索,然后点击详情页的配置 GitHub 即可。

部署新的项目
注册完成以后,我们会进入你的项目列表,点击右上角的 add new,下拉菜单选择 project。
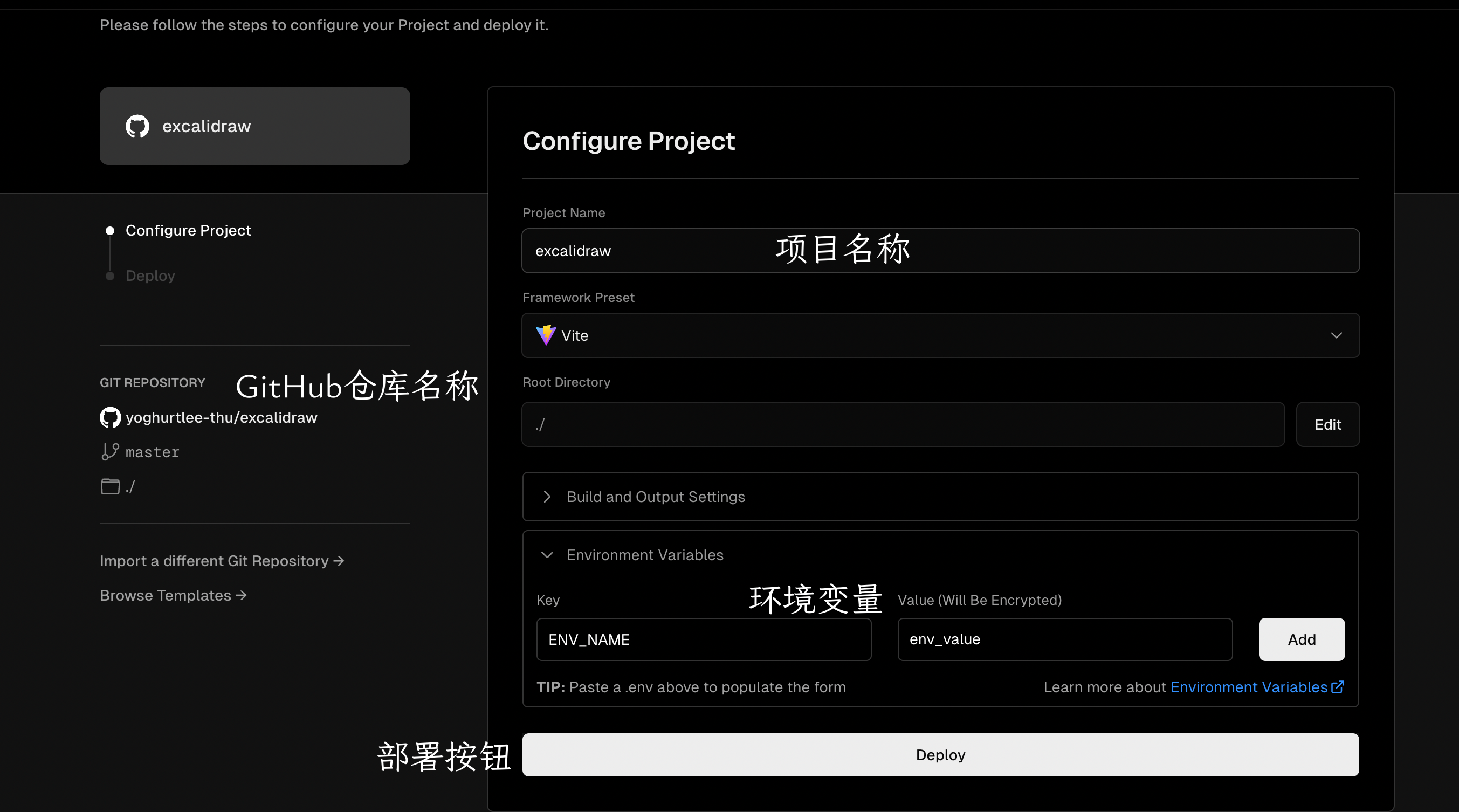
进入后,选择需要导入的 GitHub 库,如果没有其他部署要求,直接点击 deploy 即可。
然后耐心等待,出现 Congratulations 页面就算成功了。
环境变量
环境变量这个事说起来很复杂,就理解为给项目提供的配置信息就可以了。环境变量的添加在 Environment Variables 下拉栏中,直接填进需要的名称和值就好。
对于已经部署的项目,可以在 Settings-Environment Variables 中添加新的环境变量,然后在 Deployments 中选择最新一次部署右侧的三个点,进行 redeploy(重部署)即可生效。

IP 地址,域名和 DNS 解析
IP 地址
OK,场地有了,大家上哪里去找你呢?
在现实世界中,每一个地方都有地址;在网络世界中,地方被服务器、设备等代替,而与之相关的概念就是 IP 地址。
关于 IP 地址大家不需要了解很多,只科普一个问题:公网 IP 和内网 IP。公网 IP 指的是可以在网络任何位置访问的 IP,是公开的;而内网 IP 只能在内网 (比如局域网)中访问。举个栗子:如果我的网站的 IP 在我家的局域网里,如果我在外面想访问这个 IP,那可就难喽,还得搞内网穿透云云。这就好比你的房子外面有一圈围墙,别人进不了。这墙不是你建造的,是地产开发商 (网络服务商,比如联通和移动)建造的。当然,你可以去找服务商,让他们帮你开个门 (给你分配一个公网 IP), 这个我没试过,不过据说也挺麻烦。这也是上面我建议,买服务器最好还是用大厂的云服务器。
此外还有一个概念叫“端口”,代表服务器、设备分发信息的出口,可以理解为一个街区的不同建筑或者一座楼的不同层这种具体地址。
域名
其实有了 IP 之后,理论上我们就可以通过 IP+端口,在导航(浏览器的地址栏)中直接输入这串地址进行访问了。
那域名又是什么鬼?为什么我们平时很少直接输入 IP+端口访问网站?
好,想象你想去一个地方,你接收到的地址是:39°59'59"N,116°19'35"E.

但假设你接到的是:
中华人民共和国北京市海淀区双清路 30 号清华大学
这是不是就好多了 (虽然给了这个我还是找不到)?而且也更便于记忆。
IP 和域名的关系就类似于这样. IP 一般都是: xxx. xx. xxx. xx 这一串数字,而域名一般是一串自然语言的字符,比如 https://www.google.com 。这样不仅易于记忆,而且更有标识性。
域名是有层级的,顶级域名(TLD)是指具有“网站名称+顶级域名”后缀形式的域名,而二级域名 (SLD)就是具有 “网站名称+顶级域名+顶级域名后缀"形式的域名,比如 xxx.github.io,再比如你清的官方网站 https://www.tsinghua.edu.cn/ 。1
域名后缀推荐
下面是一些常见的博客域名后缀:2
| 名称 | pros | cons |
|---|---|---|
| Vercel(原名 ZEIT) | 最广为使用、最受好评的静态网页托管平台(小样本统计);服务功能齐全,内置网页模板、自动更新部署、自定义域名、SSL 证书等一样不少 | 全英文界面,有一定阅读门槛;在国内访问有时候会被墙,需要绑定自定义域名加快速度 |
| Netlify | 和 Vercel 功能相似,具有较为充足的免费额度;在国内速度比 Vercel 稳定 | 似乎会抽风,当然可能是当初我没用对。 |
| GitHub Pages | 和 GitHub 高度集成;自带一个 <你的用户名>.github.io 域名 | 只能部署一个项目;国内访问慢 |
| Gitee Pages(已停止服务) | 和 GitHub Page 很相似;国内平台,中文友好,国内速度快 | 仓库容量限制较紧;国际化上可能有一点困难(我猜的) |
综合来看,我还是推荐 .com 域名,其次是 .org 和 .me。我个人的域名是 yoghurtlee.com。
购买域名可以在国内的域名注册商处购买,例如阿里云、腾讯云、华为云等;也可以在国外的 Dynadot、Namesilo、GoDaddy 购买。如果你有能支付 USD 的账户,可以用哪煮米等比价网站找一个最合算的网站。
我个人用的是 Dynadot,支持中文和支付宝,价格还算比较合理,WHOIS protection(防止他人查到你购买时的隐私信息)等服务也都有。
这里是 Dynadot 的中文官网,买域名的过程我就不赘述了。
此外
顺便放一个查域名时的逆天彩蛋:

备案
我们常常听到备案这个词。备案是个很广泛的概念,主要包括网站备案,域名备案,ICP 备案等。我们通常说的都是 ICP 备案。
ICP 备案是个很复杂的问题,但是如果使用我推荐的配置,那我们就可以省去备案的麻烦了,因为 Vercel,Netlify,CloudFlare 这些都是国外的企业。
DNS 解析服务
在现实生活中,经纬度和自然语言地址的绑定依赖于约定俗成的规则,而在互联网中则依赖于一种特殊的互联网服务——DNS(Domain Name System,域名系统)解析服务。
关于 DNS 的具体知识我们不多介绍,大家知道这玩意必须得有就完事了。
大部分域名注册商都会提供免费的 DNS 解析服务,但是我更推荐大家使用一个第三方服务—— CloudFlare。
Cloudflare 是一家提供全球性网络安全和性能优化服务的科技公司,在互联网服务等领域处于世界领先地位。CloudFlare 提供的 DNS 解析服务非常优秀,更可贵的是这项服务有免费计划,对个人博客来说足足够用。
(此外,CloudFlare 还为站长和开发者们提供了大量的免费服务,
注册账号之后,进入 CloudFlare 的仪表板(dashboard)界面,在左侧选择网站,点击右侧的添加站点,输入你的域名。
然后会出现一个“更改名称服务器”的提示,把那两串字符复制下来,回到你的域名注册商(我还是以 Dynadot 为例),在账户界面点击我的域名-管理域名,在需要更改的域名那一栏中点击 DNS 设置。

然后在“服务器”下拉选项中,去掉 Dynadot 默认的域名解析服务器(我记得是有的),选择输入新的名称服务器,将你复制的那两个地址填进去,保存。
然后等一段时间,当 CloudFlare 的仪表板中显示“有效”的时候,就说明域名已经成功被托管到 cf 上了。

一定一定要把所有 CloudFlare DNS 的那个 CDN(橙色云朵)关掉!
A 记录和 CNAME 记录
这是两种 DNS 记录。简单来说 A 记录就是把域名指向 IP 地址,而 CNAME 记录主要是把一个域名指向另一个域名。
在我们的建站过程中 A 记录一般只需要添加一个(指向 Vercel),CNAME 则一般是用于分发二级域名的。
关于这两种记录的设置可以参考 Vercel绑定自定义域名 | NotionNext文档 (tangly1024.com)。尽管说和我们的项目不同,但是方法基本一样(打字真的太累了 QAQ)。
终于写完了,手都要敲麻了 QAQ。
下一期(主体步骤)可能要鸽不短的时间了,因为我想给大家做个开箱即用的库,可能得等到新电脑到了才方便点。
www 是一个特殊的二级域名 ,代表万维网(world wide web)标准网页。由于互联网发展史上的一些习惯,
www.example.com和example.com通常被视为紧密关联的一对域名。例如,google.com会自动跳转到www.google.com,而www.yoghurtlee.com被我设置为跳转到yoghurtlee.com。因此,这里给出的清华的域名严格来说是一个三级域名。此外,开头的https://严格来说不是域名的一部分,它代表网站使用了 SSL/TLS 加密协议,which we will discuss later。 ↩︎以上主要价格数据来自 Dynadot,
.cn域名价格来自腾讯云,阿里云和华为云。 ↩︎

